Siguiendo con lo comentado en el artículo anterior sobre creación de aplicaciones SAPUI5, en esta segunda parte vamos a ver con más detalle los ficheros más importantes que forman la base de un proyecto SAPUI5 y los modificaremos para ver en funcionamiento nuestra primera aplicación SAPUI5.
4. Ficheros principales de una aplicación SAPUI5
index.html
Como introdujimos en el artículo anterior, este fichero es el punto de entrada a la aplicación SAPUI5. En él encontramos tres partes principales:
- Bootstrap: El bootstrap es el primer script que se ejecuta al cargar la aplicación SAPUI5. En él se establecen valores de configuración tales como el idioma (data-sap-ui-language) o el tema (data-sap-ui-theme) por defecto a utilizar. Así mismo, se cargan las librerías necesarias para la aplicación (data-sap, tanto las del core como las opcionales que vimos en el artículo sobre librerías SAPUI5: en este caso, al haber elegido m como librería base, la encontramos ya entre las librerías a incluir.
- Lógica de negocio: Después del bootstrap se encuentra un segundo script en el que ya sí se comienzan a declarar e instanciar los elementos SAPUI5 necesarios: controles, vistas, etc. para después colocar estas en el área UI. En este casovemos cómo crea un control App a la que se añade la vista SAPUI5 que hemos creado como vista inicial. Después, mediante el método placeAt coloca esta App en content, que no es otra cosa que un DIV HTML declarado en el área UI.
- Area UI: El área UI es un bloque de código HTML que es la base de la aplicación SAPUI5 a la que se le irá añadiendo código dinámicamente. Inicialmente cuenta únicamente con el elemento <BODY> y un <DIV> cuyo ID es content, al que como hemos visto anteriormente se hace referencia desde la lógica de negocio. Este código HTML se puede modificar cómo se desee, borrando o creando bloques HTML. Mediante el método addContent se irá pegando el código derivado de controles, vistas etc. en estos bloques HTML indicando siempre el ID de cada bloque.
Prueba.view.js
Como hemos visto, al haber generado una vista inicial en el proyecto, desde el index.html automáticamente se hace referencia a una vista SAPUI5, la cual se corresponde directamente con este fichero Prueba.view.js. En esta vista podemos crear diferentes controles que compondrán la interfaz de la aplicación SAPUI5: botones, textos, tablas, listas etc.
En una vista SAPUI5, sea el lenguaje que sea, veremos siempre dos elementos importantes: la referencia al controlador y el contenido.
En este caso al ser una vista Javascript, estos dos elementos se corresponden con dos funciones:
- getControllerName: En esta función obtenemos la referencia al controlador que dotará de funcionalidad a la vista.
- createContent: Función en la que iremos creando y añadiendo controles SAPUI5. Para ver un ejemplo sencillo, vamos a añadir una página que dentro tendrá un botón de la librería m. y rellenaremos sus propiedades y eventos.
Prueba.controller.js
Como podemos ver en el ejemplo anterior, a la vista Prueba se le ha asignado un controlador en el que se implementará la lógica necesaria para atender a eventos, realizar validaciones etc. El fichero Prueba.controller.js es el fichero que se corresponde con este controlador.
Por defecto, al crear automáticamente el controlador con el wizard este crea ya una serie de funciones comentadas que se corresponden con los eventos básicos de la aplicación (onInit, onBeforeRendering, onAfterRendering y onExit).
En el código del botón anteriormente creado en la vista, podemos ver que el control sap.m.Button responde a un evento press, para el cual se indica una función propia del controlador. Es decir, cuando se pulse el botón, la aplicación buscará el controlador asociado a la vista y ejecutará la función onPress que este tenga implementado. A continuación vemos el código del controlador:
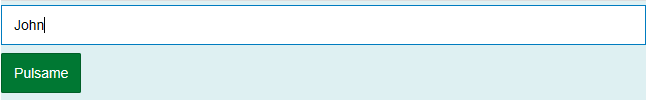
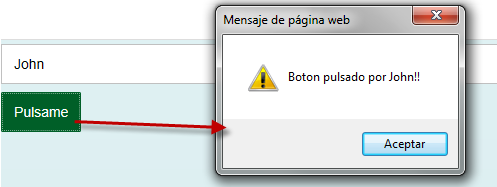
Con todo esto, ya podemos ver en funcionamiento nuestro primer proyecto SAPUI5. Para ello, pulsamos con el botón derecho sobre el proyecto en el Project Explorer y seleccionamos la opción Run As –> Web App Preview con lo que se abrirá un navegador integrado en Eclipse donde podremos ver la aplicación SAPUI5 en funcionamiento:
Con esto ya hemos creado nuestra primera aplicación SAPUI5.








































 y puede tener distintos formatos: desde cuadros de texto en los que el usuario ha de escribir la respuesta, a múltiples opciones de las que se ha de seleccionar una o varias (checkbox, radiobuttons, etc).
y puede tener distintos formatos: desde cuadros de texto en los que el usuario ha de escribir la respuesta, a múltiples opciones de las que se ha de seleccionar una o varias (checkbox, radiobuttons, etc).
 da comienzo y se envía mediante un email a los integrantes del grupo destino. Cuando el receptor está de acuerdo con las respuestas introducidas, con pulsar el botón “Enviar cuestionario”
da comienzo y se envía mediante un email a los integrantes del grupo destino. Cuando el receptor está de acuerdo con las respuestas introducidas, con pulsar el botón “Enviar cuestionario”  se enviará de vuelta y ya estará listo para ser analizado por su responsable mediante la Survey Cockpit.
se enviará de vuelta y ya estará listo para ser analizado por su responsable mediante la Survey Cockpit.

 obtendremos las diferentes tablas que conforman el clúster de viajes. A continuación se hace un resúmen de las tablas más importantes:
obtendremos las diferentes tablas que conforman el clúster de viajes. A continuación se hace un resúmen de las tablas más importantes: