En artículos anteriores se ha explicado cómo utilizar el Web Dynpro Code Wizard tanto para la edición de Layout de una aplicación Web Dynpro como para la modificación del contexto. En esta tercera y última parte del tutorial sobre Web Dynpro Code Wizard vamos a explicar la funcionalidad de esta herramienta de SAP desde su pestaña “General“.
Web Dynpro Code Wizard: pestaña general
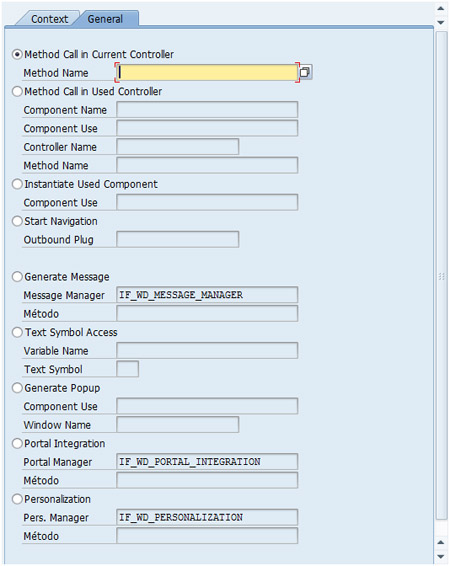
Al seleccionar la pestaña “General” mostrada al abrir el Web Dynpro Abap Code Wizard, son muchas las opciones que se pueden utilizar:
- Llamar a un método del controlador: Se puede elegir un método de los que tengamos definidos en el controlador que se está modificando. Esta opción creará una llamada a dicho método.
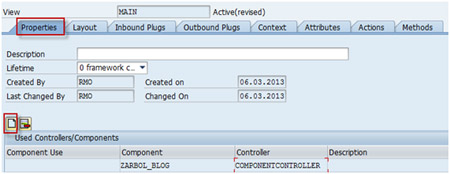
- Llamar a un método de otro controlador: Misma utilidad que antes pero para elegir un método definido en otro controlador, cuyo uso esté relacionado con el controlador que estamos modificando. Para usar otros controladores, debemos ir a la pestaña de propiedades del controlador y añadirlos a la tabla “Used Controller/Components”.
- Instanciar un componente: Si en la tabla anterior hemos hecho referencia a algún componente instanciable, esta opción del Web Dynpro Code Wizard nos genera el código para ello.
- Comenzar navegación: Si tenemos definido algún plug en el controlador, esta opción nos genera el código para disparar el Outbound Plug que seleccionemos.
- Generar mensaje: Si queremos mostrar algún mensaje por pantalla, lo primero es crear un manejador de mensajes, y luego llamar a un método del mismo. Con esta opción podemos hacer ambas cosas de un solo paso desde el Web Dynpro Abap Code Wizard.
- Acceder a un símbolo de texto: Si tenemos definida una clase de asistencia en el componente Web Dynpro, podremos crear símbolos de texto. Esta opción nos escribe el código para acceder a los que ya tengamos definidos.
- Generar Pop-Up: Mediante el Web Dynpro Code Wizard podemos crear una ventana emergente. Al elegirla, debemos elegir una ventana que ya tengamos definida en nuestro componente o en componentes utilizados.
- Integración con el portal: en el caso de que nuestro Web Dynpro esté integrado en un portal web, esta opción nos muestra las acciones que podemos realizar con el portal SAP donde se está ejecutando nuestra aplicación.
- Personalización: Desde aquí es posible elegir cualquier método de la clase IF_WD_PERSONALIZATION, que permite modificar o recuperar cualquier configuración o personalización en tiempo de ejecución.
Estas diversas utilidades del Web Dynpro Code Wizard nos permiten generar código que puede ser muy costoso de escribir o recordar cuando se está programando. En definitiva, ahorraremos bastante tiempo de programación si conocemos bien el uso de esta herramienta de SAP.