En el siguiente tutorial vamos a hablar del Web Dynpro Code Wizard: la herramienta más útil para la programación en Web Dynpro. ![]()
El Web Dynpro Abap Code Wizard nos ayuda a generar código o elementos UI para diversas acciones cuyo desarrollo puede que sea complejo o simplemente a hacer más rápida la programación.
El botón del SAP Webdynpro Code Wizard está disponible tanto en la pestaña de Layout, como cuando estamos programando una acción o un método y dependiendo de la pestaña en la que nos encontremos, el wizard nos ofrecerá unas opciones u otras. En esta primera parte del tutorial sobre Web Dynpro Code Wizard nos centraremos en el Wizard del Layout.
Al pulsar el botón del asistente en esta pestaña, nos ayudará a generar elementos UI en nuestra vista. Aquí existen tres diferentes opciones: screen, form y table.
WebDynpro Code Wizard de Layout: Opción SCREEN
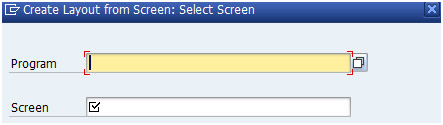
La opción “Screen” del SAP WebDynpro Code Wizard permite replicar una pantalla que tengamos definida en un programa ABAP normal. Al seleccionarla, debemos elegir el programa y la Dynpro que queremos generar en WebDynpro.
 Al elegir un programa y una Dynpro, el WD Code Wizard nos generará los elementos UI que equivalen a los elementos que creados en la Dynpro ABAP seleccionada.
Al elegir un programa y una Dynpro, el WD Code Wizard nos generará los elementos UI que equivalen a los elementos que creados en la Dynpro ABAP seleccionada.
WebDynpro Code Wizard de Layout: Opción FORM
Con la opción “Form“, podremos crear un formulario a partir de los atributos de un nodo definido en el contexto. Al seleccionarla nos aparecerá la siguiente pantalla en la que se deberán establecer los siguientes aspectos:
 Lo primero será elegir el nodo del contexto del que queramos crear un formulario. Tras esto, nos aparecerán todos los atributos del mismo en la tabla de debajo.
Lo primero será elegir el nodo del contexto del que queramos crear un formulario. Tras esto, nos aparecerán todos los atributos del mismo en la tabla de debajo.
- En el primer desplegable que aparece, podemos elegir qué elemento UI por defecto queremos para nuestro formulario, y en el siguiente a qué propiedad se hará el binding.
- En el recuadro de “Container Porperties” podemos elegir si queremos que nuestro formulario se cree en un nuevo contenedor, y el LayoutManager que se utilizará en él. También se puede indicar si queremos crear una cabecera para el formulario.
- Por último, aparece una tabla con todos los atributos del nodo. En la segunda columna se puede elegir el tipo de elemento UI que queremos utilizar para cada atributo (inputField, checkBox, radioButton…). La casilla de la tercera sirve para decir si queremos crear un elemento UI con el atributo, y la tercera sirve para indicar a qué propiedad de elemento UI se va a hacer el binding con el atributo del nodo.
Una vez que tenemos todo definido en el Web Dynpro ABAP Code Wizard, al aceptar se nos crearán los elementos UI para el formulario.
WebDynpro Code Wizard de Layout: Opción TABLE
Si se elige la opción de crear una tabla, la pantalla que aparecerá será muy similar a la del formulario y las opciones que se mostrarán serán las mismas, exceptuando la de crear un contenedor para albergar el resultado. En este caso, sólo se pueden elegir nodos que tengan cardinalidad de 0…n ó 1…n. Su utilización es la misma que en el caso anterior.
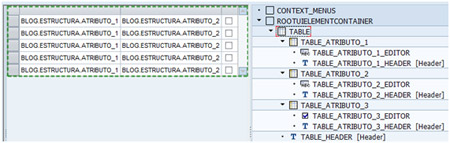
Al aceptar las opciones en el WebDynpro Code Wizard, se nos creará un elemento UI Table, con las columnas que hayamos seleccionado. Si utilizamos el mismo nodo que en el ejemplo anterior, el resultado para una tabla sería el siguiente:
Usar el Web Dynpro Code Wizard nos permite crear una tabla o un formulario una vez definido un nodo. Esto nos puede hacer ahorrar mucho tiempo y trabajo, ya que no tendremos que ir creando todos los elementos uno a uno, y haciendo su correspondiente binding a las propiedades.
En el próximo artículo comentaremos las opciones que el Web Dynpro Abap Code Wizard nos ofrece para generar código en las acciones y métodos del controlador.